Recently I’ve been updating one of the web sites I work on in my spare time (www.ralongalumni.org) and testing the updates in a variety of common browsers. Apple Safari on Windows is one of those browsers; Safari on my iPhone another.
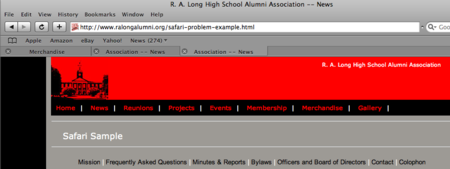
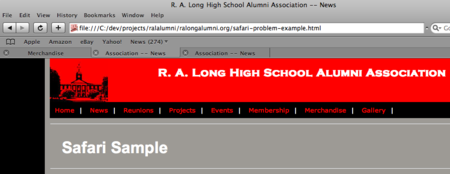
I’d been having one tiny issue: some of the typefaces would not display correctly on some pages. The problem was most noticeable in the title in the masthead. The title should be in Copperplate Gothic Bold at .9em, but is instead some sans-serif typeface and is significantly smaller than it should be. Other text items on the page are not set in the correct typeface either.
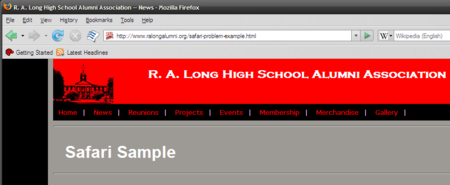
The problem wasn’t on every page. Some pages rendered completely correctly. The whole scenario really confused me as it worked correctly when testing locally in Safari and other browsers (like FireFox).
The problem only showed when the pages were finished and viewed from the server.
The problem was one stray line in the <head> section of some pages.
<meta name=”copyright” content=”R. A. Long High School Alumni Association” />
<!– this css file doesn’t exist –>
<link rel=”stylesheet” type=”text/css” href=”./styles/navbar.css” />
<link rel=”stylesheet” type=”text/css” href=”./styles/main.css” />
The navbar.css file didn’t exist on my server or on my local system. The entry in the <head> section was leftover from earlier experimental versions of the website. And those versions were built before I had access to the Safari browser.
I “discovered” that navbar.css was the problem by accident. I figured that as long as I was trying to figure out why pages worked in Safari when served from the server and others did not, I would clean up the markup. As soon as I did that, it all worked … magically.